BC 앱을 리팩토링하면서 몇몇 성능 개선을 해왔다고 생각했다.
실제 수치로도 티가 나는지 확인해보았다.
Android Studio를 설치하면 제공되는 Profiler에서 이것저것 관찰해봤다.
우선 Profiler를 써보면서 신기했던 점은 이렇다.
- CPU, Memory, Network, Energy 에 대한 정보를 `간략하게` 또는 `클릭해서 상세하게` 볼 수 있다.
- 현재 어떤 activity를 보는지 알려준다.(처음보는 앱 분석할 때 유용할지도..?)
- 같은 앱이라도 킬 때마다 사용 메모리 크기는 매번 달랐다.
테스트한 것은 아래와 같다.
1. CPU 성능 (RecyclerView에서) Jetpack Paging vs ListAdapter
ListView 와 Paging+RecyclerView를 비교하면 더 좋았겠지만.. RecyclerView를 적용하면서 이미지도 추가했고 Blur 처리도 넣는 등 UI에 많은 변화를 주었기 때문에 비교가 적절하지 못했다.
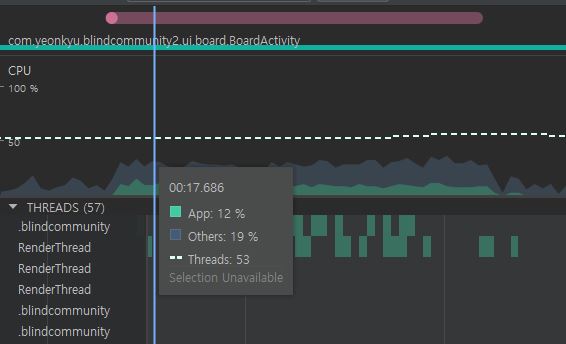
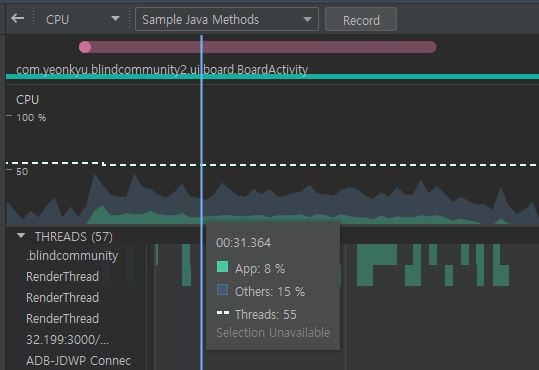
아래 사진은 Paging 적용 전/후 에서 스크롤을 위아래로 마구마구 흔들었을 때 CPU사용량을 본 것이다.


위 사진의 왼쪽은 Paging 라이브라리, 오른쪽 사진은 ListAdapter를 사용했을 때이다.
둘다 RecyclerView의 ViewHolder패턴을 적용했고, DiffUtil을 사용한다는 공통점 때문에 성능상 큰 차이가 없을 것이라 예상은 했었다. 오히려 ListAdapter는 CPU가 8%로 성능이 더 좋게나왔다. 그 이유는 아마도 ListAdapter에서 스크롤 리스너를 따로 등록하지 않고, Item을 바인딩할 때 그 갯수에 따라 다음 페이지를 로드할 지를 결정하게 했었기 때문일 것이다.(Paging에서는 여러 기능들이 내장되어 있어 약간의 오버헤드가 있었을 것으로 추측된다)
2. 네트워크 성능 AsyncTask(HttpUrlConnection) vs Retrofit(OkHttp)
BoardActivity에서 게시물을 클릭했을 때 -> PostActivity로 넘어가는 과정에서 네트워크 성능을 비교했다.
첫번째 사진은 BC 버전2인 : Kotlin+coroutine+Retrofit 에서 api호출을 한 것이고,
두번째 사진은 BC 버전1인 : Java+AsyncTask+HttpUrlConnection 에서 api 호출을 한 것이다.


받아오는 데이터 크기가 작기 때문에 엄청난 차이가 있지는 않지만 그래도 유의미했다.
| 게시물 컨텐츠 | 댓글 | |
| Retrofit(OkHttp) | 17ms | 18ms |
| AsyncTask+HttpUrlConnection | 44ms | 26ms |
Retrofit(OkHttp)가 확실히 빠르긴하다. 데이터 크기가 커졌을 땐 과연 얼마나 차이가 날까?
느낀 점
- 킬 때마다 사용 메모리 크기가 항상 달랐기 때문에 메모리 성능 비교를 어떻게 객관적으로 할 수 있을 지에 대한 고민이 되었었다.
- Paging은 테스트 한 상황에서는 CPU 성능 자체는 비교적 살짝 떨어졌지만, 코드 가독성, 통일성, 생산성 때문에라도 앞으로 채택할 것 같다.
- 다른 Activity를 들어갔다가 BackPress 키를 눌러 되돌아왔을 때 사용메모리가 이전보다 살짝 커져 있는 것을 보았다;; 이유가 뭘까?
- Profiler 유료버전은 더 상세한 정보도 알려준다고 하는데 함 써보고 싶다.
'Programming > Android' 카테고리의 다른 글
| RxJava 적용기 (0) | 2021.10.03 |
|---|---|
| 2021 Droid Knights 컨퍼런스 후기 (0) | 2021.09.25 |
| Android Jetpack Paging 3 적용하기 (0) | 2021.09.03 |
| 코루틴은 race condition이 발생하지 않는 것일까? (0) | 2021.06.16 |
| [Android] Koin + Unit Test 하기 (0) | 2021.05.21 |