Jetpack에서 나온 BottomNavigation은 Fragment 전환을 쉽게 도와준다.
지금까지 내가 쓰던 방식은 전환될 Fragment를 xml파일에서 <fragment> 를 썼었는데 바텀네비게이션을 클릭할 때마다 fragment를 재생성하는 단점이 있었다. Fragment을 가진 Activity에서 재생성 안하도록 제어하는 방법을 찾다가 ViewPager2를 알게 되었고, 이 문제를 쉽고 명료하게 해결해주었다.
우선 ViewPager의 dependency를 추가해야 한다.
implementation "androidx.viewpager2:viewpager2:1.0.0"
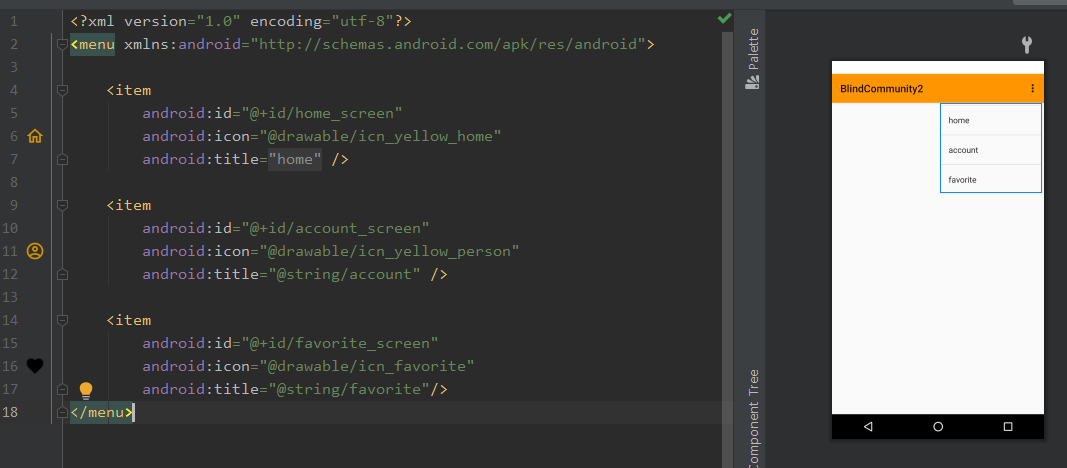
1. BottomNavigation에 사용될 menu를 정의한다.

2. activity의 layout을 정의한다. ViewPager2와 BottomNavigation이 나온 부분만 잘랐다.

3. home, accout, favorite 각각의 Fragment 의 layout도 정의한 다음 Activity를 아래와 같이 쓴다.
MainActivity의 전체코드는 이렇다.
추가)
setOnNavigationItemSelectedListener가 material 1.4.0 에서 deprecated되었다.
이거 대신 setOnItemSelectedListener를 쓰면 된다. 사용방법은 동일하다.
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
main_view_pager.isUserInputEnabled = false
main_view_pager.adapter = PagerAdapter(supportFragmentManager,lifecycle)
main_view_pager.registerOnPageChangeCallback(PageChangeCallback())
main_bottom_navigation.setOnNavigationItemSelectedListener { navigationSelected(it) }
}
private fun navigationSelected(item: MenuItem): Boolean {
val checked = item.setChecked(true)
when (checked.itemId) {
R.id.home_screen -> {
main_view_pager.currentItem = 0
return true
}
R.id.account_screen -> {
main_view_pager.currentItem = 1
return true
}
R.id.favorite_screen -> {
main_view_pager.currentItem = 2
return true
}
}
return false
}
private inner class PagerAdapter(fm: FragmentManager, lc: Lifecycle): FragmentStateAdapter(fm, lc) {
override fun getItemCount() = 3
override fun createFragment(position: Int): Fragment {
return when (position) {
0 -> HomeFragment()
1 -> AccountFragment()
2 -> FavoriteFragment()
else -> error("no such position: $position")
}
}
}
private inner class PageChangeCallback: ViewPager2.OnPageChangeCallback() {
override fun onPageSelected(position: Int) {
super.onPageSelected(position)
main_bottom_navigation.selectedItemId = when (position) {
0 -> R.id.home_screen
1 -> R.id.account_screen
2 -> R.id.favorite_screen
else -> error("no such position: $position")
}
}
}
}
이제 설명을 해보자면
PagerAdapter 클래스를 만들어 ViewPager를 감싸는 어댑터를 만드는것이다.
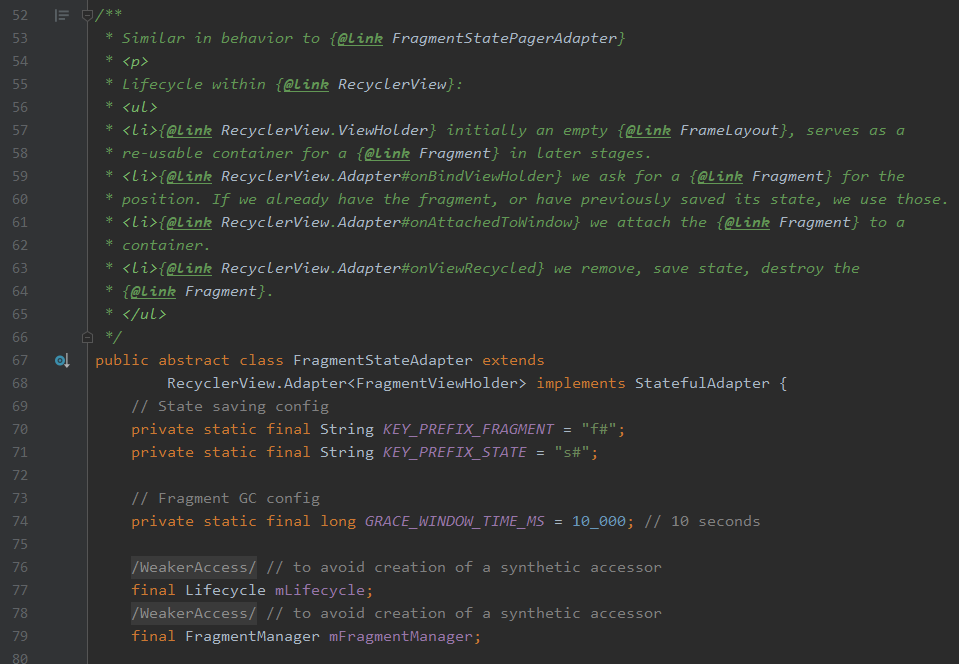
PagerAdapter는 추상클래스인 FragmentStateAdapter를 상속받아 getItemCount(), createFragment()를 재정의한다.
FragmentStateAdapter를 들여다보면 RecyclerView.Adapter를 상속하고 있다. 덕분에 프래그먼트를 매번 재생성하지 않고 재사용할 수 있다.
여기서 StatefulAdapter도 implement하고 있는데 fragment에서 onSaveInstanceState() 와 onRestoreInstanceState(Parcelable) 를 사용할 수 있게 하기 위해서라고 한다. (StatefulAdapter 관련 링크)


PageChangedCallback은 Fragment가 전환되었을 때 호출되는 콜백함수다.
navigationSelected()를 리스너로 넣어주는 것은 바텀네비게이션이 클릭되었을때 Fragment를 전환시켜주기 위해서이다.
PageChangedCallback이 그럼 굳이 필요 없지 않은가?라고 잠깐 생각도 했었지만 ViewPager2는 슬라이드(touch swipe)로 Fragment 전환이 가능해서 navigationSelected()보다 PageChangedCallback이 먼저 호출될 수도 있기 때문에 필요할수 있다.
터치 스와이프로 Fragment 전환을 없애고 싶으면 ViewPager2.isUserInputEnabled 를 false로 두면 된다.
전체 소스코드
https://github.com/yeon-kyu/Android_BlindCommunity_refactor
참고한 사이트
'Programming > Android' 카테고리의 다른 글
| 코루틴은 race condition이 발생하지 않는 것일까? (0) | 2021.06.16 |
|---|---|
| [Android] Koin + Unit Test 하기 (0) | 2021.05.21 |
| [Android] Recyclerview에 ListAdapter사용하기 (0) | 2021.04.29 |
| MVVM에서 ViewModel의 Event 전달하기2(Event Wrapper) (0) | 2021.04.28 |
| MVVM에서 ViewModel의 Event 전달하기(Event Wrapper) (0) | 2021.04.27 |